政府網站重新設計
(以智慧財產局為例)
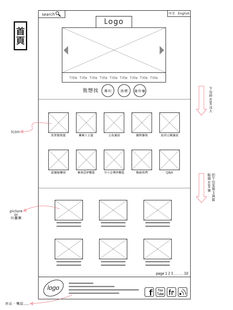
網站編排設計
Designers: 李伊筑 吳郁琳
智慧財產局網頁提供了很多關於專利、商標、著作權等在法規上的知識與資訊,
但是由於資訊龐雜、原始網頁沒有做系統性的規劃與整理,讓人沒辦法馬上釐清
其分類的標準,也讓想得知這類資訊的人不知道從何找起所需內容。
A.置頂標籤
B.投影片:重大訊息以投影片方式切換,滑鼠點閱方式為左右、投影片為上跑動,
兩者方向不符,與常人的習慣及認知牴觸
C.分類按鈕:一般民眾申請專利、商標、著作權可點選右上方的分類按鈕
D.左側區塊
E.公告事項:首頁資訊大部分為公告事項、並無分類,並以方格區塊式呈現
F.連結統整

*此網頁為2018年之官網設計
動線-整體網頁由上往下、單向流覽式
配置-首頁中間部分類似新聞報紙呈現風格,主色為灰和白、輔色為綠色
(帶點公正之意),排版方式為一圖配一段摘要文並以線段區隔排列下去
版面多元性-許多分頁呈現資訊方法為清單條列式,偏單一化
目標族群-企業、社會人士、智慧財產相關專業人士、學生,要申請各項專利、
商標、著作權時會上此網站了解相關資訊,包括申請表格、注意事項, 或者了解即時資訊、政府公告……
優點:
將專利、商標、著作權這三樣用按鈕分類,需要查詢某一項的使用者只要按下
對應的按鈕,即可引導至對應的頁面,裏頭包刮了所有相關資訊。
缺點(可改進的地方):
頁面雜亂、文字太多、沒有善用資訊化圖像、資訊過多,讓人一眼看不出有哪些
資訊、資訊分類不清楚、重複性高
民眾常用及不常用的資訊並未做整理及版面比例上適當的調配、網站最底部
放置了所有的連結,重複到上面的資訊,占了將近網頁一半的頁面,且使用率低、
左側資訊讓人無法迅速理解出其用意
一開始點進去網站便呈現所有的資訊,須從單一頁面的狀況下尋找需要的內容。
可以改成分層式,從首頁(主視覺)>> X大類連結>> 進入某大類網頁頁面……

與智慧財產局風格相近,但因有用
框線做出適當區隔,使視覺能聚焦。
每篇文章的圖文比例皆為圖片佔的
比例大,減少混亂的感覺。

下拉式的網頁可以運用大圖、文字、大圖、文字穿插的方式排列下去

用色塊+小插圖或icon來設計按鈕,插圖或icon能增加直覺性,比起
純文字連結更能吸引觀者的目光,
也能使畫面有條理地呈現各項資訊。

在頁面最底部增加頁尾,增加每頁
的連結性,並把聯絡資訊統整在此
欄位,包含社群網絡連結圖示、
電話地址等。